Zweck der App definieren
- Definieren Sie den Zweck der App (Daseinsberechtigung) und formulieren Sie ihren Mehrwert
- Stellen Sie sicher, dass sich der Mehrwert der App sofort erschliesst
- Motivieren Sie die Benutzer bereits beim ersten Erkunden, die App regelmässig benutzen zu wollen
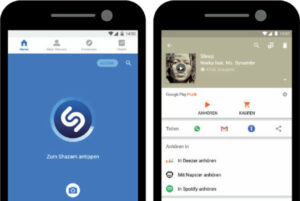
Wer kennt dies nicht: Man hört einen Song, weiss jedoch nicht, wie er heisst und von welchem Interpreten er ist. Genau in dieser Situation liefert die «Shazam»-App einen grossen Nutzen, indem sie eine kurze Audioaufnahme analysiert und sofort die gewünschten Informationen präsentiert:

Zielgruppe und Nutzungsumgebung kennen
- Bestimmen Sie die Merkmale der Benutzer, Aufgaben und der physischen Umgebung
- Identifizieren Sie die Akzeptanzkriterien aus Benutzersicht
- Stellen Sie die Benutzer mit ihren Zielen, Bedürfnissen, Erwartungen und Interessen konsequent in den Mittelpunkt
Funktionsumfang und Bildschirmseiten nicht überfrachten
- Reduzieren Sie den Funktionsumfang und konzentrieren Sie sich auf den Kernnutzen der App
- Verwenden Sie für jede Aufgabe eine eigene Bildschirmseite
- Reduzieren Sie die Anzahl UI-Elemente auf ein Minimum
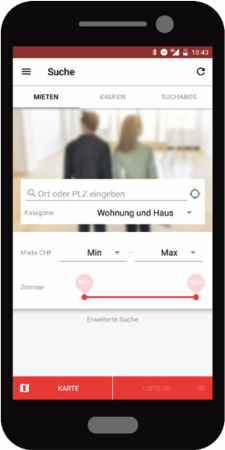
Die Startansicht der «Homegate»-App ist auf das Wesentliche reduziert:

Klare Orientierung und Navigation gewährleisten
- Verteilen Sie die User-Interface-Elemente übersichtlich
- Versuchen Sie ohne Scrolling (insb. horizontales Scrolling) auszukommen
- Gestalten Sie Interaktionselemente gross, gut sichtbar und mit ausreichendem Abstand zu anderen Elementen
- Gestalten Sie Bereiche um kleinere Elemente auch klickbar
- Stellen Sie Inhalte und Funktionen, die für mobile Benutzer besonders interessant sind, priorisiert und prominent dar (z. B. Karte und GPS-Daten, Kontaktdaten, Filialsuche)
- Bieten Sie die Registrierung (falls notwendig) einfach und schnell an
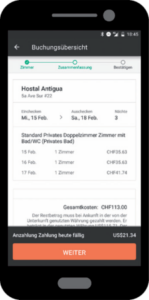
Die «Hostelworld»-App bietet dem Benutzer vor dem Kauf eine verständliche Übersicht und lenkt seinen Blick eindeutig auf den nächsten Schritt:

Eindeutige Benutzerführung und klares Interaktionsdesign erarbeiten
- Führen Sie den Anwender beim Bearbeiten der Elemente in logischer Weise von oben nach unten
- Informieren Sie den Benutzer über den Erfolg oder Misserfolg einer Aktion (z. B. dezente Erfolgsmeldung im oberen Bildschirmbereich, die automatisch wieder verschwindet)
- Unterbrechen Sie Benutzer nur, wenn es absolut notwendig ist und er eine Information unbedingt bestätigen oder eine Entscheidung treffen muss
- Lassen Sie den Benutzer nach einer Unterbrechung dort weitermachen, wo er aufgehört hat
- Bieten Sie die Möglichkeit an, die App an die individuellen Bedürfnisse und Anforderungen des Benutzers anzupassen
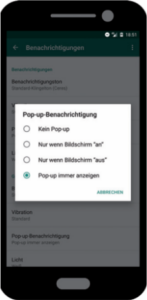
Individuelle Einstellungsmöglichkeiten von Benachrichtigungen («Whatsapp»):

Sprache des Benutzers sprechen
- Wählen Sie selbsterklärende Icons und Grafiken
- Verwenden Sie verständliche Begriffe und Texte
Schnelle und flüssige Bedienung garantieren
- Verlegen Sie längere Arbeiten in den Hintergrund
- Komprimieren Sie Bilder, damit sie schnell geladen werden können
Sensorbasierten Funktionalitäten sinnvoll einsetzen
- Setzen Sie Sensoren (Kamera, GPS, Mikrofon, Lagesensor etc.) und Aktoren (Vibration) ein, wenn diese einen Mehrwert bieten
- Integrieren Sie sensorbasierte Daten (z. B. Standort) zu intelligenten Handlungsanweisungen
Sinnvoller Einsatz einer Sensorfunktion: Bei geöffneter SBB-App kann das Smartphone leicht geschüttelt werden, um das letztgekaufte Ticket sofort anzuzeigen. Der Benutzer erreicht sein Ziel effizient, effektiv und zufriedenstellend:

Professionelles Grafik- und Informationsdesign
- Wählen Sie ein passendes und ansprechendes Grafikdesign
- Führen Sie den Blick des Benutzers
- Setzen Sie grosszügige Absätze ein
- Formatieren Sie Text so, dass er «scanbar», also leicht zu überfliegen ist
- Heben Sie wichtige Passagen durch Farbe oder Fettdruck hervor
- Berücksichtigen Sie den jeweiligen Einsatzkontext. Für eine Jogging-App sollten beispielsweise grosse Buttons und mit grossen Abständen verwendet werden, damit die App auch beim Joggen einfach und korrekt bedient werden kann.
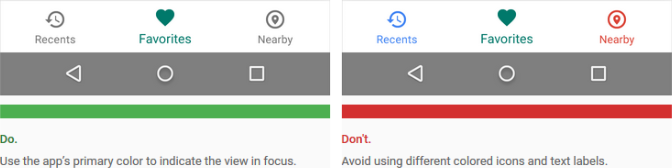
Beispiel aus Android-Guidelines (Bottom Navigation):

Hersteller-Guidelines berücksichtigen
- Beachten Sie die Design-Prinzipien von Android, iOS und Windows Mobile
- Halten Sie die Do’s and Don’ts ein
Benutzer miteinbeziehen
- Ziehen Sie Benutzer aktiv in den Entwicklungsprozess mit ein
- Testen Sie Ihre App mit Benutzern von der Entwurfsphase bis zur Veröffentlichung
Vorteilhafte Präsentation in App Stores
- Verwenden Sie ein attraktives App-Icon
- Formulieren Sie eine klare App-Beschreibung
- Zeigen Sie vielsagende Screenshots
App pflegen
- Gehen Sie auf Kritikpunkte aus dem Benutzerfeedback ein
- Beseitigen Sie Bugs
- Statten Sie die App mit neuen Features aus
- Passen Sie die App an OS-Releases an
Weitere Informationen
Der Text dieses Blogposts stammt aus unserem Booklet «Mobile: Entwicklung, UX & Testing». In diesem erfahren Sie ganz kompakt, welche Chancen Ihnen «Mobile» bietet und was Sie für die Entwicklung hochwertiger Mobilapplikationen benötigen und beachten sollten.
Weitere Blogposts aus dieser Reihe:
- Agiles Vorgehen – in der Entwicklung mobiler Lösungen
- Mobile User Experience – Erfolgsfaktor im App-Dschungel
- Mobile App-Entwicklung: Geeignete Werkzeuge und Praktiken im Überblick
- Mobile Apps systematisch testen: Aber wie?
- Drei Wege Mobile Apps zu publizieren