Anstatt mit vielen «Stell dir vor…» zu beschreiben, wie Abläufe erfolgen und Funktionalitäten angeordnet werden sollen, visualisiert ein Prototyp die Ideen oder Konzepte in kurzer Zeit und macht sie erlebbar. Dies hilft, Fehlinvestitionen zu vermeiden und frühzeitig zu überprüfen, ob Konzepte erfolgsversprechend sind und ein eingeschlagener Weg weiterverfolgt werden soll.
Ein Prototyp repräsentiert ein System (oder Teile davon) und bietet die Möglichkeit, mit einem System zu interagieren, bevor das finale Produkt existiert. Durch die Simulation des Produkts können Ideen und Konzepte gezielt kommuniziert, überprüft und optimiert werden.
Prototypen eignen sich hervorragend, um die Benutzerakzeptanz zu testen und Nutzungshindernisse vor einer kosten- und zeitintensiven technischen Realisierung zu identifizieren. Mit den heutigen Tools lassen sich pixelperfekte funktionale Prototypen erstellen, die nicht nur eine Basis für fundierte Entscheidungen schaffen, sondern den Entwicklern auch als exakte Spezifikationen dienen.

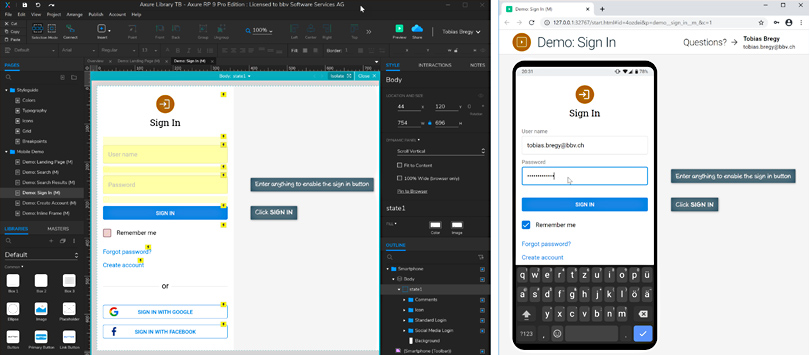
Erstellung eines klickbaren Mobile-Prototoypen in Axure und Preview im Browser.
Vorteile von Prototyping
- Implizite Vorstellungen über das zu entwickelnde Produkt explizit abbilden und eine gemeinsame Diskussionsgrundlage schaffen.
- Konzepte vor einer kosten- und zeitintensiven technischen Realisierung gezielt kommunizieren, überprüfen und optimieren.

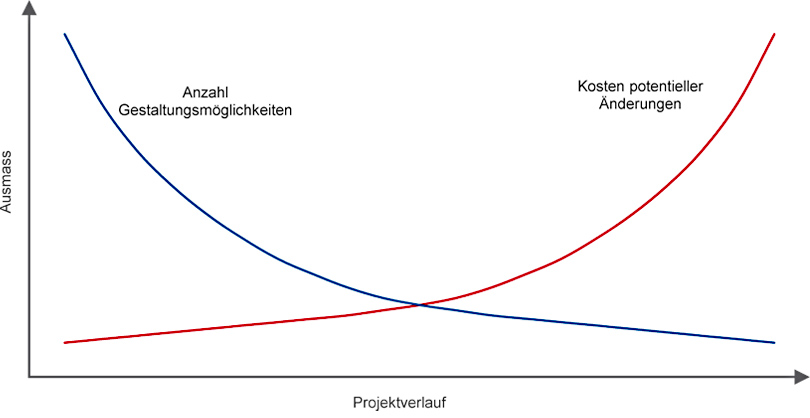
Produktänderungen im Projektverlauf: Je weiter der Entwicklungsprozess fortgeschritten ist, desto geringer sind die Gestaltungsmöglichkeiten und desto höher die Kosten potenzieller Änderungen.
- Konzepte einfach und kostengünstig anpassen.
- Nutzungsprobleme frühzeitig identifizieren und beseitigen.

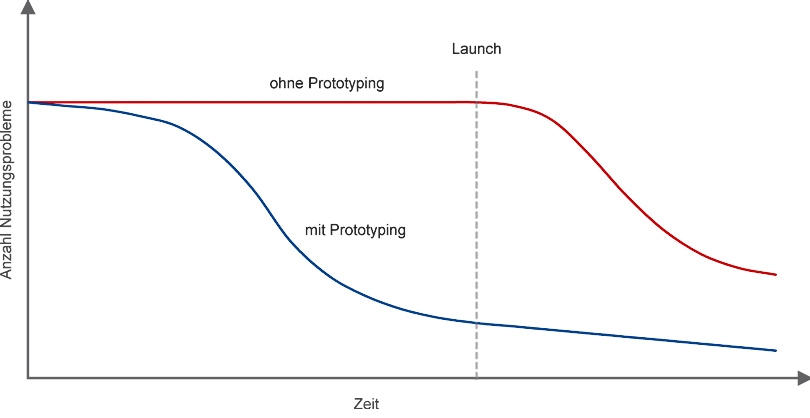
Mit Prototypen wird die Benutzerakzeptanz vor dem Launch überprüft und das Produkt auf die Bedürfnisse und Anforderungen der Benutzer angepasst.
- Bedürfnisse, Wünsche und Anforderungen erfassen.
- Konzepte «verkaufen» und Stakeholder überzeugen.
- Technische Machbarkeit beurteilen und Umsetzungsaufwand schätzen.
- Spezifikation und Guideline für die Implementierung zur Verfügung stellen.
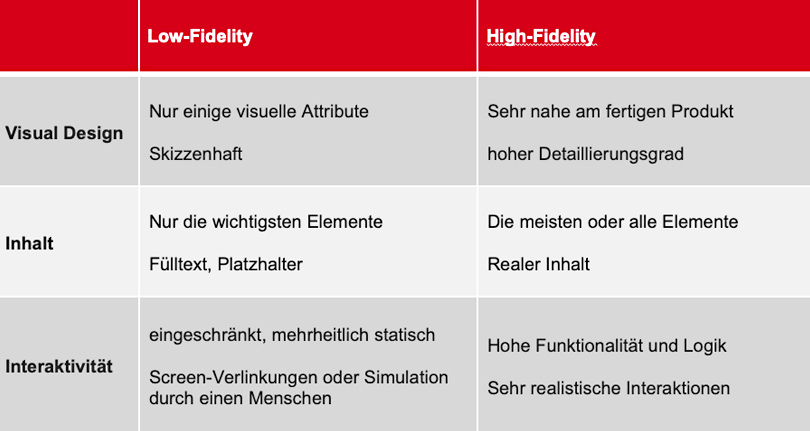
Low- und High-Fidelity-Prototypen

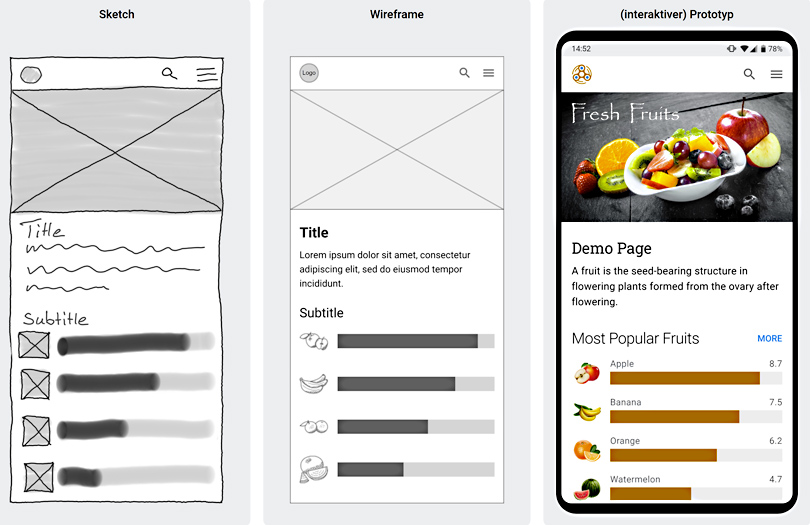
Unterschiedliche Detaillierungsgrade desselben Screens.
Prototypen müssen nicht zwingend wie ein fertiges Produkt aussehen und können in unterschiedlichen Detaillierungsgraden (Fidelity) ausgestaltet sein. Die Fidelity bezieht sich darauf, wie detailreich, realistisch und interaktiv der Prototyp das fertige Produkt simuliert.

Welcher Detaillierungsgrad gewählt werden soll, hängt von den Zielen, Fragestellungen und den verfügbaren Ressourcen ab. Für Usability-Tests empfiehlt es sich jedoch, keine Mischformen einzusetzen. Es kommt oft vor, dass ein Prototyp, der sowohl Low-Fi- als auch High-Fi-Elemente enthält, die Testpersonen irritiert und von den eigentlichen Zielen ablenkt. Als Testmoderator kann man noch so häufig erwähnen, dass es sich um einen nicht voll funktionsfähigen Prototyp mit Fülltext und nicht um ein fertiges Produkt handelt. Testpersonen reagieren trotzdem häufig mit Äusserungen wie «Ich verstehe dieses Lorem ipsum nicht», «Ich würde über das Menu gehen, aber hier passiert nichts, wenn ich draufklicke», «Ah, auf der Seite gibt es nur ein Element mit Hover-Effekt. Ich gehe davon aus, von mir wird jetzt erwartet, dass ich auf dieses Element klicke».
Ein grosser Vorteil von Low-Fi-Prototypen ist, dass sie sofort als solche erkennbar sind und sich die Benutzer eher getrauen, Kritik zu äussern. Insbesondere in Usability-Tests zeigen sich aber die Vorteile von High-Fi-Prototypen. Durch die realitätsnahe Simulation eines Produkts «vergisst» die Testperson teilweise, dass sie sich in einem Test befindet und beobachtet wird. Die Person verhält sich dadurch natürlicher und gibt einen besseren Einblick in ihre Vorgehensweise, wodurch die Ergebnisse aussagekräftiger werden.
Tools für die Erstellung von Prototypen
Eine Übersicht über die grosse Vielfalt der Prototypen-Tools liefert die Website uxtools.co. Einige Tools benötigen kaum Einarbeitungszeit, sind aber in den Funktionalitäten stark eingeschränkt. Andere erfordern ein vertieftes Kennenlernen, eröffnen dann aber ein breites Einsatzspektrum, das bis zum realistischen Abbilden komplexer Business-Anwendungen mit viel Logik reicht.
In Kundenprojekten trifft man häufig «UI-Tools» an, die den Fokus auf die Erstellung von statischen Screens mit ausgereiftem Visual Design legen. Auch wenn sich die statischen Screens oftmals miteinander verlinken und sich die Übergänge definieren lassen, wird das Interaction Design oftmals stark vernachlässigt. Für eine ganzheitliche UX muss neben dem Visual Design, das unbestritten ein wichtiger UX-Aspekt darstellt, auch das Interaction Design abgebildet werden.
Ein Tool folgende Kriterien erfüllen und Funktionen aufweisen:
- Einfaches und schnelles Visualisieren von Konzepten
- Erlebbarmachen des Interaktionsdesigns (Verlinkungen, Animationen, Transitionen, Mikrointeraktionen, etc.)
- Einfache Kollaboration und Sharing-Optionen
- Kommentarfunktion
- Plattformunabhängigkeit (Windows und Mac)
- Libraries
- Unterschiedliche Detaillierungsgrade (Lo-Fi & Hi-Fi)
- Community mit Support und Downloads
Vom Prototyp zum Produkt
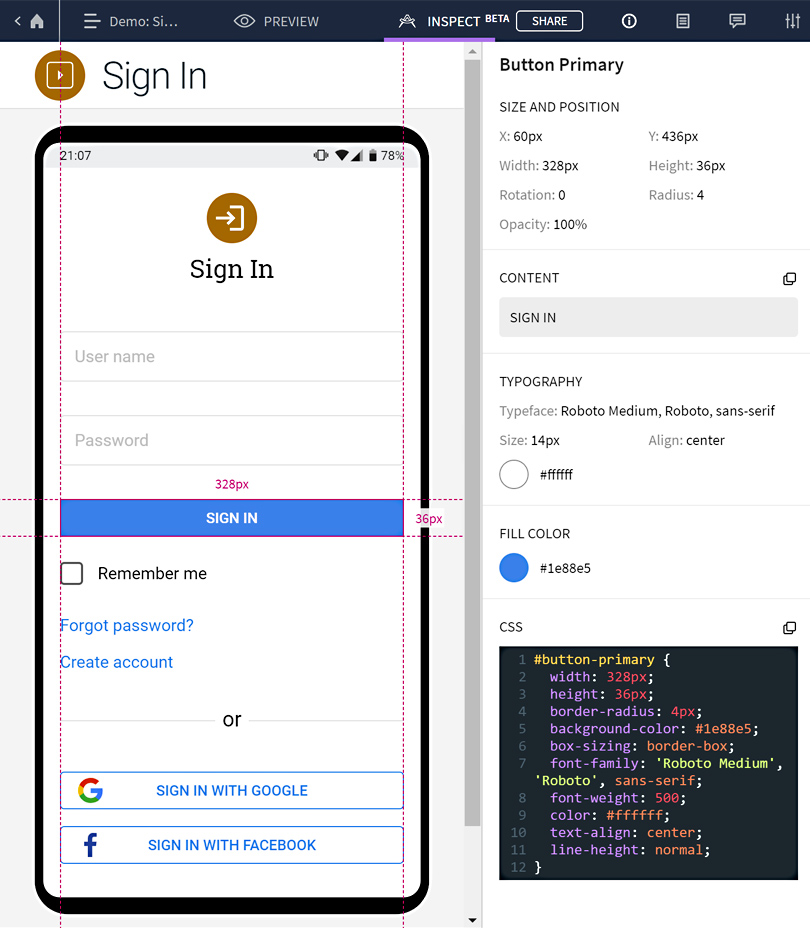
Viele Tools bieten einen «Inspect Mode» an, bei dem der Entwickler alle notwendigen Spezifikationen in einer verständlichen und nützlichen Form vorfindet. Durch die automatischen Redlines und die CSS-Snippets kann der Entwickler diejenigen Informationen exakt auslesen, die er benötigt. Zudem kann er Assets (z. B. Icons im SVG-Format) herunterladen und für das finale Produkt einsetzen.

Inspect Mode bei Axure. Der Entwickler kann die Spezifikation aller eingesetzten Elemente exakt auslesen.
Fazit
Konzepte basieren auf Annahmen, welche evaluiert werden müssen. Für diese Evaluation und das Treffen fundierter Entscheidungen im Designprozess ist Prototyping unverzichtbar.
Um Konzepte erlebbar zu machen, ist das Erstellen von interaktiven Prototypen wichtig. Erst wenn die Screens klickbar sind, wird erkennbar, wie sich ein Produkt anfühlt, ob es sich gemäss den Erwartungen verhält und an welchen Stellen das Konzept noch nicht ausgereift genug ist und somit optimiert werden muss. Ein interaktiver High-Fidelity-Prototyp sagt mehr als 1000 Worte!

Der Experte
Tobias Bregy
Tobias Bregy war Senior UX Designer bei bbv und hat in der Praxis breite Erfahrung im User-Centered Design gesammelt. Sein Know-how zur Erstellung von Interaktionskonzepten und interaktiven Prototypen sowie zur benutzerzentrierten Evaluation brachte er gewinnbringend in Kundenprojekte ein.
UX und User-Centered Design

Wie entstehen Produkte, die effizient, effektiv und zufriedenstellend bedient werden können? Unser Booklet zeigt auf, wie bbv mit einer benutzerzentrierten Vorgehensweise attraktive Produkte entwickelt, welche die Anforderungen von Nutzern und Auftraggebern erfüllen oder gar übertreffen.
Download Booklet




