Was spricht für Blazor WebAssembly? Full-Stack Entwickler für Web-Frontend und -Backend sind insbesondere im .NET-Bereich nur schwer auf dem Markt zu finden. Und wie in unserem früheren Artikel zu Webarchitekturen schon beschrieben, ist mit der Entwicklung von modernen Webanwendungen eine gewisse Lernkurve verbunden. Vor allem .NET-Entwickler, die sich in der Welt von JavaScript bzw. TypeScript, das für JavaScript-Frameworks vorausgesetzt wird, nicht so gut auskennen, braucht es eine intensive Schulung. Genau hier möchte Microsoft mit Blazor WebAssembly punkten. Der grösste Vorteil ist, dass .NET-Entwickler in ihrem eigenen Ökosystem bleiben und keine für sie neue Tools wie npm, Jasmin, Karma usw. lernen müssen, sondern ihre bestehenden Werkzeuge wie Visual Studio und NuGet weiterhin nutzen können. Überhaupt soll sich an der gewohnten Arbeitsweise nicht viel ändern. So können Blazor WebAssembly wie auch andere .NET-Anwendungen mittels Debugger zur Laufzeit untersucht werden.
Doch ist dieses neue Framework eine echte Alternative? Obwohl Blazor WebAssembly noch relativ neu ist, bietet es bereits einige nützliche Funktionen, darunter:
- Globalization & Localization: die Unterstützung von Mehrsprachigkeit und Regionaleinstellungen, wie Darstellung von Datum und Uhrzeit, von Zahlen, Währungen usw.
- Debugging
- IL-Trimming (das Pendant zu “Treeshaking” in Angular) zur Entfernung von nicht benötigtem Programmcode vor dem Deployment
- Offline-Fähigkeit als Progressive Web App (PWA)
- Sicherheitsfunktionen für die Benutzerauthentifizierung und -autorisierung
- Hochladen von Dateien
Allerdings hat Angular hier bereits einen grossen Vorsprung von mehreren Jahren; die erste Version von Angular (AngularJS) erschien immerhin im Oktober 2010. In dieser Zeit hat Angular ein beträchtliches Funktionsrepertoire aufgebaut. So bietet es neben den bereits genannten Funktionen noch einige mehr an, die in Blazor noch fehlen:
| Funktion | Angular | Blazor (Stand Juli 2020) | Link zum Entwicklungsstand |
| Drag & Drop | vorhanden | (vorhanden) | Issue #18754 (Als separates Paket erhältlich) |
| Lazy Loading für UI-Teilbereiche |
vorhanden | nicht vorhanden | Issue #5465 |
| CSS Isolation für UI-Komponenten | vorhanden | nicht vorhanden | Issue #10170 |
| AOT Kompilierung | vorhanden | nicht vorhanden | Issue #5466 |
Von unseren Angular-Kollegen werden vor allem die eingeschränkten Möglichkeiten zur Performanceoptimierung angekreidet. Darunter die Reduktion der App-Grösse sowie die Verbesserung der Startzeit mittels Ahead of Time (AOT) Kompilierung, die in Blazor noch fehlen. Um zu verstehen, wieso diese Funktionen so wichtig sind, betrachten wir den nachfolgenden Direktvergleich. Als Base-Line nehmen wir die jeweiligen Tutorial Apps der beiden Frameworks.

Vergleich 1: Reduktion der App-Grösse
Bei beiden Apps handelt es sich um PWAs. Das bedeutet, dass beim App-Start alle zur Ausführung benötigten Daten an den Client-Browser übermittelt werden. Besonders im mobilen Bereich ist es wichtig, die Dateigrösse möglich tief zu halten, um die Akzeptanz bei den Anwendern nicht zu verlieren. Im Gegensatz zu Blazor unterstützt Angular Lazy Loading. Dadurch werden nicht alle Anwendungsdaten beim App-Start übertragen, sondern nur diejenigen, die zur unmittelbaren Ausführung benötigt werden.
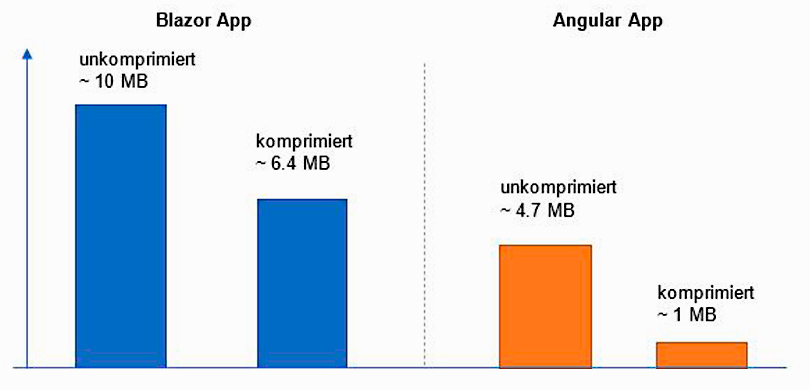
Beide Frameworks bieten die Möglichkeit, die Programmdaten vor der Übertragung zusätzlich noch zu komprimieren. Vergleichen wir nun bei Technologien bezüglich übertragenem Dateiumfang beim App-Start, so ergibt sich ein sehr unterschiedliches Bild:

Es fällt auf, dass bei Angular der Umfang der Programmdateien wesentlich kleiner ist. Auch ist Angular wesentlich effizienter bezüglich der Komprimierung. So konnten wir in Angular mit Hilfe der Optimierungsmechanismen die App-Grösse von ursprünglich 4.7 MB auf 1 MB reduzieren. Im Vergleich dazu gelang uns bei Blazor mit den aktuell vorhandenen Werkzeugen lediglich eine Reduktion von ursprünglich 10 MB auf 6.4 MB.
Vergleich 2: Startzeit
Anders als bei der Just-in-Time-Kompilierung (JIT), bei der zuerst alle Programmdateien vom Server auf den Client übertragen und im Client Browser aufbereitet werden, sind bei der AOT-Kompilierung die Programmdateien bereits vor deren Übertragung zur Ausführung vorbereit. Dadurch kann eine App im Client Browser direkt nach dem Download ausgeführt werden. Wurde eine App bereits einmal von einem Client aufgerufen, werden die Programmdateien im Browser Cache zwischengespeichert. Dadurch verkürzt sich die Startzeit der App ab dem zweiten Aufruf beträchtlich, wie die nachfolgende Abbildung zeigt.

Im Falle von Angular sehen wir im Vergleich zur JIT-Kompilierung auch den grossen Vorteil einer AOT-Kompilierung bei der Startzeit einer App. Leider fehlt dieses Feature in Blazor WebAssembly. Umso bedauerlicher ist es, dass die AOT-Kompilierung nicht wie ursprünglich angekündigt im November 2020 erscheinen, sondern wegen technischen Umsetzungsschwierigkeiten nach hinten verschoben wird.
Blazor WebAssembly: Die Vor- und Nachteile gegenüber Angular
+ Client Code kann in .NET (C#) verfasst werden
+ Bekannte .NET-Entwicklungswerkzeuge (Visual Studio, NuGet) können wiederverwendet werden
+ Durchgängiges Debugging vom Client bis hin zum Server
– Verhältnismässig grosse Anwendungsdaten müssen übertragen werden
– Lange Startzeit
– Kein AOT Support
– Noch kein LTS Release
– Community befindet sich noch im Aufbau
– Browser muss WASM unterstützen
Kurze Lebensdauer von SPA Frameworks
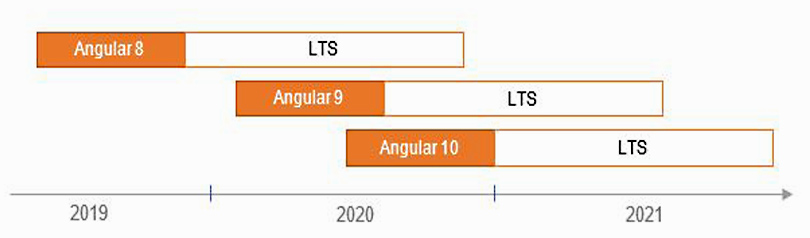
Die Lebensdauer von SPA Frameworks ist auf die Major-Versionen bezogen relativ kurz. Nach bereits ein bis zwei Jahren gilt eine Web-Frontend Anwendung als veraltet. Beispielsweise fand der Release von Angular 8 am 28. Mai 2019 statt, der Long-Term Support (LTS) endet heuer am 28. November. Und in diesem Jahr gab es schon zwei Angular Major Version Releases: Am 6. Februar wurde Angular 9 und am 24. Juni Angular 10 auf den Markt gebracht.

Quelle: angular.io
Die relativ kurze Lebensdauer zeigt auf, dass SPA Frameworks kommen und gehen. Umso wichtiger ist es, sich dieses Umstands bewusst zu sein und nicht dem Trugschluss zu verfallen, eine Webanwendung für die nächsten 10 Jahre entwickeln zu wollen, da das dabei verwendete Framework bereits zum Release-Zeitpunkt veraltet sein kann.
Man möchte selbst geschriebene Frontend-Komponenten nicht bereits nach einem Jahr neu entwickeln müssen. So schreiben manche Entwicklungsteams ihre Frontend-Komponenten als Web Components. Dies erlaubt ihnen nicht nur eine risikofreie Umstellung auf eine Major Framework-Version, sondern auch ein möglicher Wechsel auf ein anderes SPA Framework. Auch Blazor WebAssembly unterstützt Web Components, wodurch bestehende Frontend-Komponenten wiederverwendet bzw. übertragen werden könnten.
Schlusswort
An Blazor WebAssembly wird seitens Microsoft intensiv gearbeitet. Es bringt alles mit, was man für die Entwicklung von modernen SPAs benötigt. Allerdings ist der Vorsprung, den etablierte SPA Frameworks wie Angular haben bereits sehr gross. Es wird noch einige Zeit vergehen müssen, bevor Blazor vollumfänglich auf dem diesem Niveau mitspielen kann. Angekündigte Features wie die AOT-Kompilierung, welche vor einem Monat noch auf der Liste für den nächsten Release standen, werden wegen technischen Umsetzungsschwierigkeiten nach hinten verschoben.
Alles in allem sind wir der Auffassung, dass für kleine Projekte Blazor WebAssembly durchaus eine Option darstellt. Allerdings raten wir, mit dessen Einsatz für grössere Webanwendungen noch zuzuwarten. Zumindest so lange, bis Blazor WebAssembly ein LTS Release erhält (dies wird voraussichtlich nächstes Jahr im November der Fall sein).

Der Autor
Othmar Christen
Othmar Christen ist Senior Software-Ingenieur bei bbv. Als Full-Stack .NET Entwickler ist er ein Befürworter effizienter Lösungen. Dazu gehört, die Kunden gut zu beraten und ihre Wünsche umzusetzen, auch wenn es nicht immer die neuste Technologie ist. Ganz nach dem Motto: Der Kundenwunsch ist mir Befehl.

Der Autor
Marko Marković
Marko Marković war Software Architekt bei bbv Software Services AG. Als Verfechter bewährter Prinzipien wie Clean Code, TDD und Pair-Programming legt er grossen Wert auf qualitativ hochwertige Softwareentwicklung. Seine Erfahrungen gab Marković an Schulungen der bbv Academy weiter.






